 Adding events directly in the control
Adding events directly in the control Day View
Day View
 Adding events directly in the control
Adding events directly in the control Day View
Day View

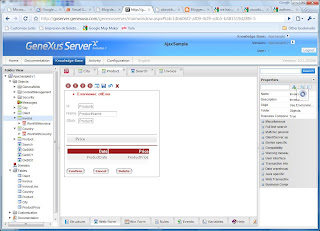
Some days ago Gustavo unveiled some screen shots of our new User Interface for Genexus Server and today you can start trying it online
You need a Genexus Technical user account in order to start browsing all the knowledge in Genexus Server .
Marcos was guessing how we did this product. The answer : We are using Genexus.
At the end the GX Server UI is a web application so we decided to use Genexus to develop it and Genexus Server to host it and work with our team on this KB. At the end of the day we are doing bootstrapping and dog fooding of the Genexus IDE and Genexus Server.
We can summarize our architecture with the following figure:

The Genexus Visualizer and the Authorization & Authentication modules have been written with Genexus.
Some days ago Google previewed the Google Wave showing us a lot of cool stuff we can do in a web browser, they mantra was: “You can do it in a web browser” , I’ll modify this phrase for this post and say: “You can do it easily with Genexus and browse it in a web browser”